
スパムが届いたよ・・・
「お問い合わせ」をカッコ良くした途端にスパムとは!?
これまでも他のブログからスパムメールが届くことは多かったのですが、その都度スパム対策を行ってきました。しかし、アクセスの少ないWordPressサイトということで、放置していたのですが・・・
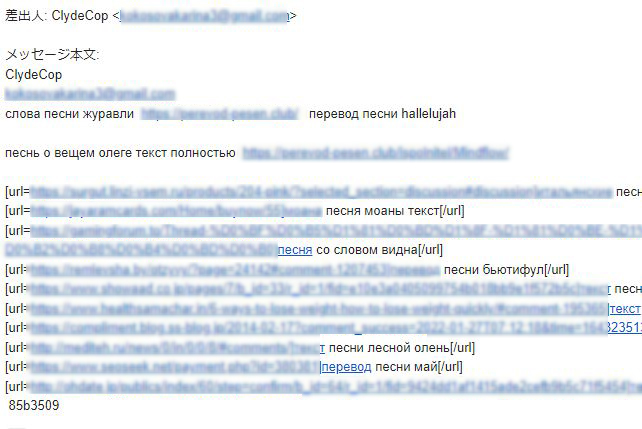
届いたスパムメールは海外からのものばかり。その中の一つがこちら。


何語で書かれてるの?
どこの言語かもわからないようなスパムメールが大量に届くと鬱陶しいので、WordPress側でスパム対策をすることにしたのですが・・・なかなか思ったように行きませんでした。
現在WordPressのフォームに利用しているプラグインが「Contact Form 7」です。今回は「Contact Form 7」のスパム対策として無料で利用できる「reCAPTCHA」を利用しました。しかし、テーマとの相性が悪かったのか、「送信ボタン」が押せないという状況になってしまったのです。
これではスパムメールも届かないけど、必要なメールも送れない状態。ということで、色々と調べてようやく解決できたので、メモ代わりにここに記載しておこうと思います。
もし、「送信ボタンが押せない」という状況に陥ったら、ぜひこの方法を試してみてください。なお、WordPressのテーマや利用しているプラグインとの干渉などもあるので、同じ状況にはならないかもしれません。よって、いくつかある方法の内の一つという感じで捉えていただけると幸いです。
WordPressの無料スパム対策!reCAPTCHAの導入方法
利用しているWordPressのテーマはAffinger6。テーマの使い方は結構難しくて癖があるイメージが強いのですが、機能が多くてとても気に入っています。
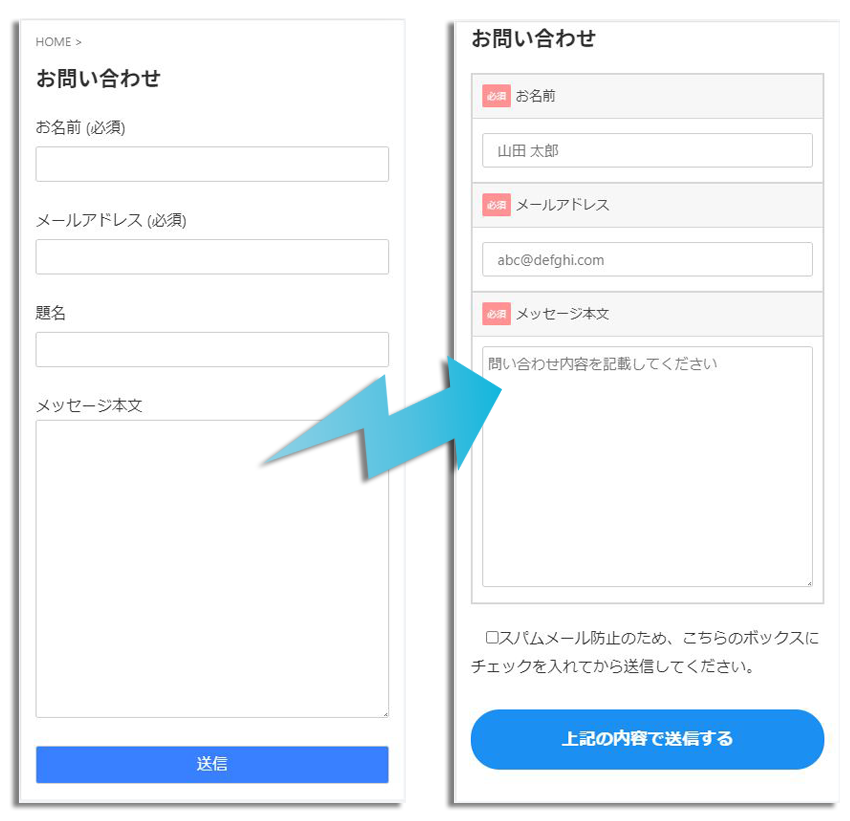
今回、下記のように「お問い合わせ」のページを少しだけカッコ良くしてみました。ほんの少しの違いですが、イメージが変わったので大満足です。

すると、何故かスパムメールが届くようになったというわけです。そこで、WordPressのスパム対策として、フォームに「reCAPTCHA」を設定してみました。reCAPTHAは簡単に言うと「ロボット」か「人間」かということを判断するGoogleのシステムです。
実はフォーム用のプラグイン「Contact Form 7」には、reCAPTHAの設定ができるようになっています。したがって、reCAPTHAを使用するのは小学生でもできるくらいのお手軽さ。それでは早速reCAPTHAの設定方法を見ていきましょう。
reCAPTHAの設定方法!WordPressに2つのキーを設定しよう!
まずはreCAPTCHAをWordPressに設定します。手順としては、以下の2つです。
Contact Form 7の設定手順
- reCAPTCHAのキーを取得
- WordPressにreCAPTCHAのキーを設定
それでは、順に解説していきましょう。
reCHAPTHAのキーを取得
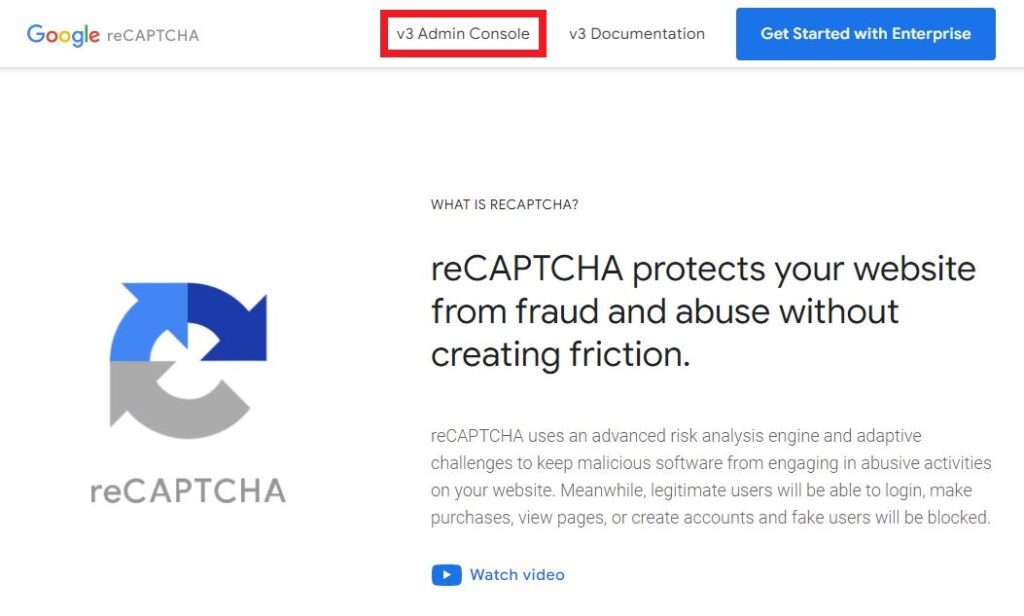
まずはGoogleのreCAPTCHAサービスページにアクセスして「v3 Admin Console」のページを開きましょう。

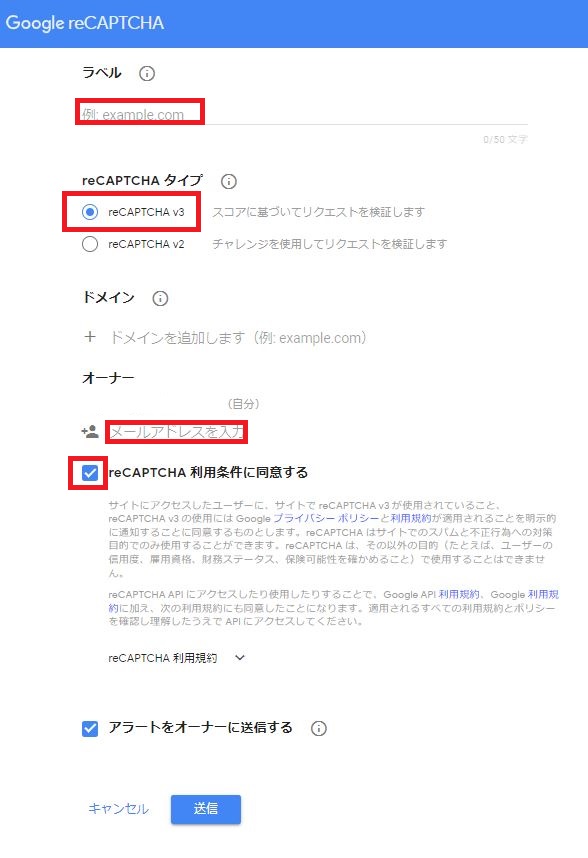
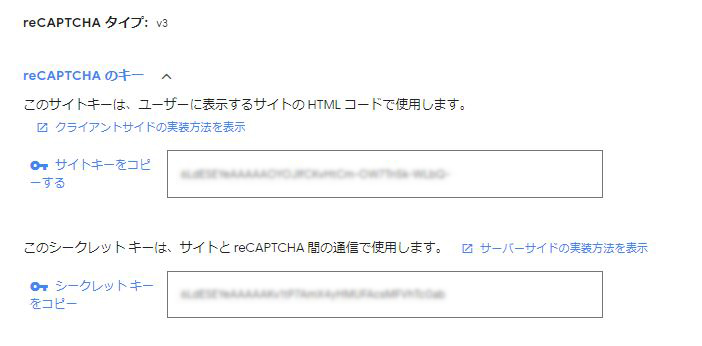
表示されたページ上部にある「+」をクリックすると、新しくサイトを追加できます。設定は下記のように、reCAPTCHAタイプを「reCAPTCHA v3」に設定します。その他はサイトに合わせて設定してください。

「送信」ボタンを押すと、あなたのサイトの「サイトキー」と「シークレットキー」が表示されます。

これらのキーをContact Form 7で使用するので、このウィンドウはこのまま置いておきましょう。
Contact Form 7のスパム対策
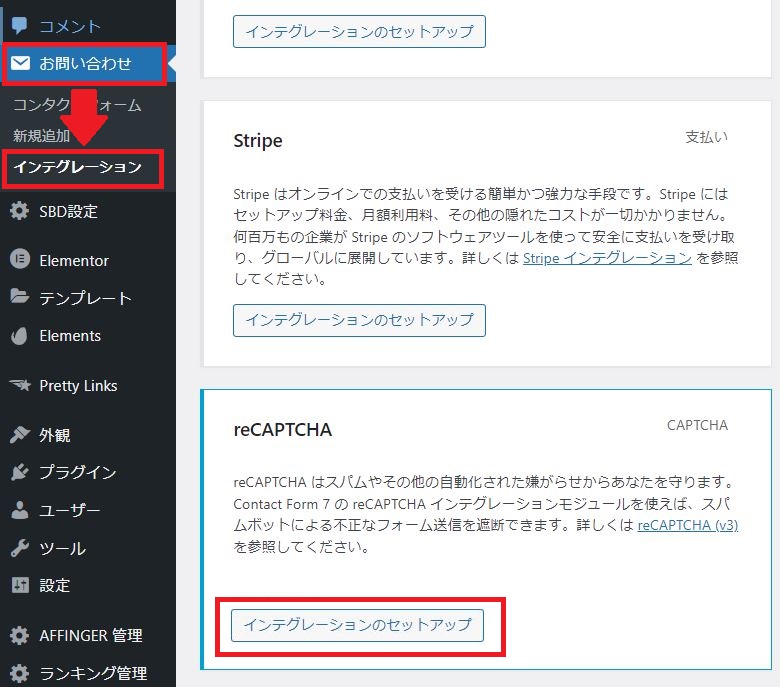
続いてWordPress側の設定を行っていきます。WordPressのダッシュボードから下記の順にクリックしてください。
- お問い合わせ
- インテグレーション
- reCAPTCHAの「インテグレーションのセットアップ」

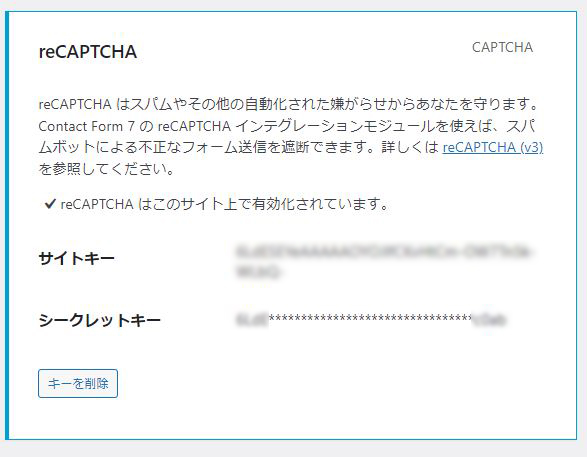
インテグレーションのセットアップ画面に先程取得したreCAPTCHAの2種類のキーを入力して保存します。

ここまでで通常のスパム対策は完了です。
ただし、残念ながら問い合わせフォームの【送信ボタン】が押せないという状況になってしまいました。そこで、いくつかの対策を調べて実践した結果、成功したのが「Controls for Contact Form 7」というプラグインの使用です。
プラグイン「Controls for Contact Form 7」を使用してスパム対策を甘く?

プラグイン
「Controls for Contact Form 7」
WordPressに設置した「送信ボタン」が押せなくなるのは、スパムと判定されてしまっているからです。つまり、スパム判定が厳しいという状況。よって、スパム判定基準を甘くする方法が良いと思い、調べて試してみたのですが状況は変わりませんでした。
そして行き着いたのが「Controls for Contact Form 7」というプラグインの利用です。「Controls for Contact Form 7」は、Contact Form 7で作成した問い合わせフォームの仕様をカスタマイズするには最適なプラグイン。
ただし、今回はカスタマイズをするのではなく、Ajax(エージャックス)を無効にするだけです。残念ながらはっきりとした原因はわかりません。どうやら、JavaScriptの同期が問題らしいということで、その機能を無効にすることでContact Form 7が正常に動作するというもの。
それでは、「Controls for Contact Form 7」の設定方法について解説していきましょう。
WordPressプラグイン「Controls for Contact Form 7」をインストール
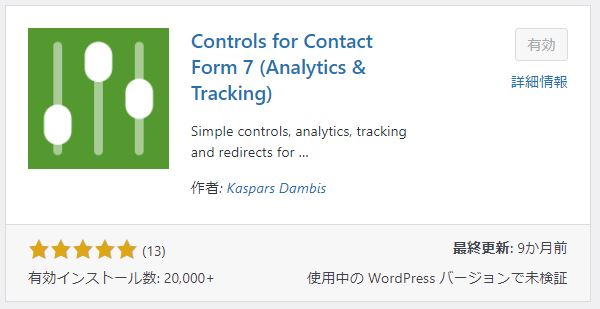
まずはWordPressのダッシュボード画面からプラグインを選択し、「Controls for Contact Form 7」をインストールします。

プラグインの新規追加画面で「Controls for Contact Form 7」を検索し、インストールします。インストールができたら「有効化」しましょう。
「Controls for Contact Form 7」の設定
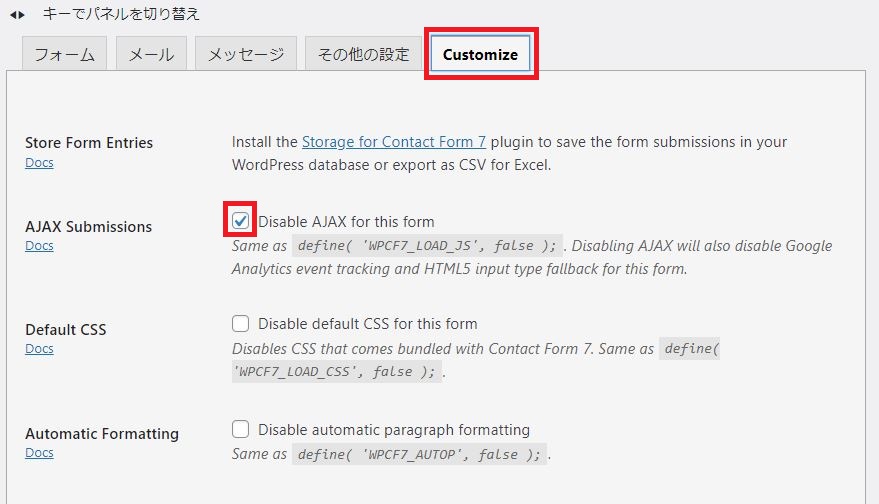
「Controls for Contact Form 7」が有効化されると、コンタクトフォームの編集画面に「Customize」というタブができます。タブを開き、「Disable AJAX for this form」という項目にチェックを入れれば設定完了です。

保存したら、動作確認してみましょう。
まとめ

WordPressのスパムメール対策
今回はWordPressのフォームからスパムメールが送られてきたということで、対策方法について紹介しました。
WordPressにContact Form 7を使用してフォームを設置している場合、通常はreCAPTHCAを設定すれば問題がないようです。ただし、今回は「送信ボタンが押せない」という事態に陥ってしまったので、その対策を行いました。
結果として、「Controls for Contact Form 7」というContact Form 7をカスタマイズする為のプラグインを利用。AJAX機能を無効に設定するということでフォームが使えるようになりました。
Contact Form 7は日本人が作ったプラグインで、簡単に設置できるということで良く利用しています。しかし、意外と不具合があるようなので、利用時には注意しましょう。
フォーム設置は他のプラグインでも代用できます。よって、どうしても上手くいかないという場合には、Contact Form 7の使用自体をやめた方が早いかもしれません。
ということで、お問い合わせも問題なく使用できるようになったので・・・

お仕事のご依頼をお待ちしております!
お問い合わせは下記よりお願いします。


